🍰 오늘 진짜 최악... 한 달에 한 번 오는 그 통증이 진짜 레전드급으로 와서 수업에 집중을 못 했다. 중요하지 않은 개념이 없는데... 😢
🍴 getComputedStyle
: 요소의 계산된 스타일 속성 가져옴.
계산된 스타일 - 모든 스타일시트, 스타일 요소, 인라인 스타일 적용 후 최종적으로 브라우저가 화면에 렌더링하기 위해 사용하는 CSS 속성 값.
let style = window.getComputedStyle(element[, pseudoElement]);- element: 스타일을 가져오려는 요소.
- pseudoElement(선택): 매칭할 가상 요소 지정하는 문자열. 생략 시 요소 자체의 스타일 반환.
- 반환 값: CSSStyleDeclaration 인터페이스의 객체 반환. 지정된 요소의 모든 CSS 속성과 그 값을 포함함.
- getComputedStyle이 반환하는 CSSStyleDeclaration 객체는 읽기 전용임. 스타일 변경 시 요소의 스타일 직접 수정하거나 스타일시트를 사용해야 함
- ::before, ::after 같은 가상 요소의 계산된 스타일 가져올 수 있음
const computedStyle = window.getComputedStyle(element, '::before');🍴 함수 표현식
: 자바스크립트에서 함수는 값으로 취급함. 함수 리터럴로 생성한 함수 객체를 변수에 할당하는 함수 정의 방식.
- 값의 성질을 갖는 객체 -> 일급 객체
- 함수 호출 시 함수 이름이 아니라 함수 객체를 가리키는 식별자를 사용해야 함
let sum = function add(a, b) {
return a + b;
};
// 함수 객체를 가리키는 식별자로 호출
console.log(sum(1, 2));
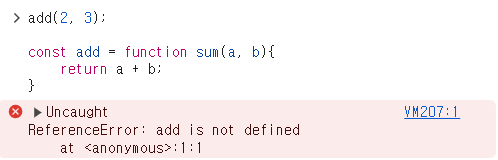
- 함수 표현식은 호이스팅되지 않기 때문에 함수가 정의된 이후에만 호출할 수 있음
- 이는 함수 표현식이 변수에 할당되기 때문
- 자바스크립트는 변수 선언만 호이스팅하고, 변수의 할당은 호이스팅하지 않음
🍴 콜백 함수
: 다른 함수에 인수로 전달되어 특정 작업이 완료된 후 호출되는 함수. 비동기 작업 처리하는 데 자주 사용됨.
console.log('Start');
setTimeout(function() {
console.log('Timeout');
}, 2000);
console.log('End');출력 결과: Start End Timeout
🍴 forEach
: 배열의 각 요소에 대해 제공된 함수를 한 번씩 실행하는 메서드
- 주로 배열의 요소들을 반복 처리할 때 사용
const arr = [1, 2, 3, 4, 5];
arr.forEach(function(element) {
console.log(element);
});
'회고 > Techit Frontend School 10기' 카테고리의 다른 글
| [멋쟁이 사자처럼 프론트엔드 스쿨] 32일차 TIL - 객체, 구조 분해 할당, 객체 복사, 가비지 컬렉션 (1) | 2024.06.10 |
|---|---|
| [멋쟁이 사자처럼 프론트엔드 스쿨] 31일차 TIL - rest parameter, 함수의 기능, this, 재귀 (1) | 2024.06.09 |
| [멋쟁이 사자처럼 프론트엔드 스쿨] 29일차 TIL - for문, 함수, 프로퍼티 존재 확인 (1) | 2024.06.04 |
| [멋쟁이 사자처럼 프론트엔드 스쿨] 28일차 TIL - switch, ??, while, do-while, for, nextSibling, node, nodeType (0) | 2024.06.03 |
| [멋쟁이 사자처럼 프론트엔드 스쿨] 27일차 TIL - 비교, if문, 논리 연산자 (0) | 2024.06.01 |