🍰 어제에 이어 Sass 수업!
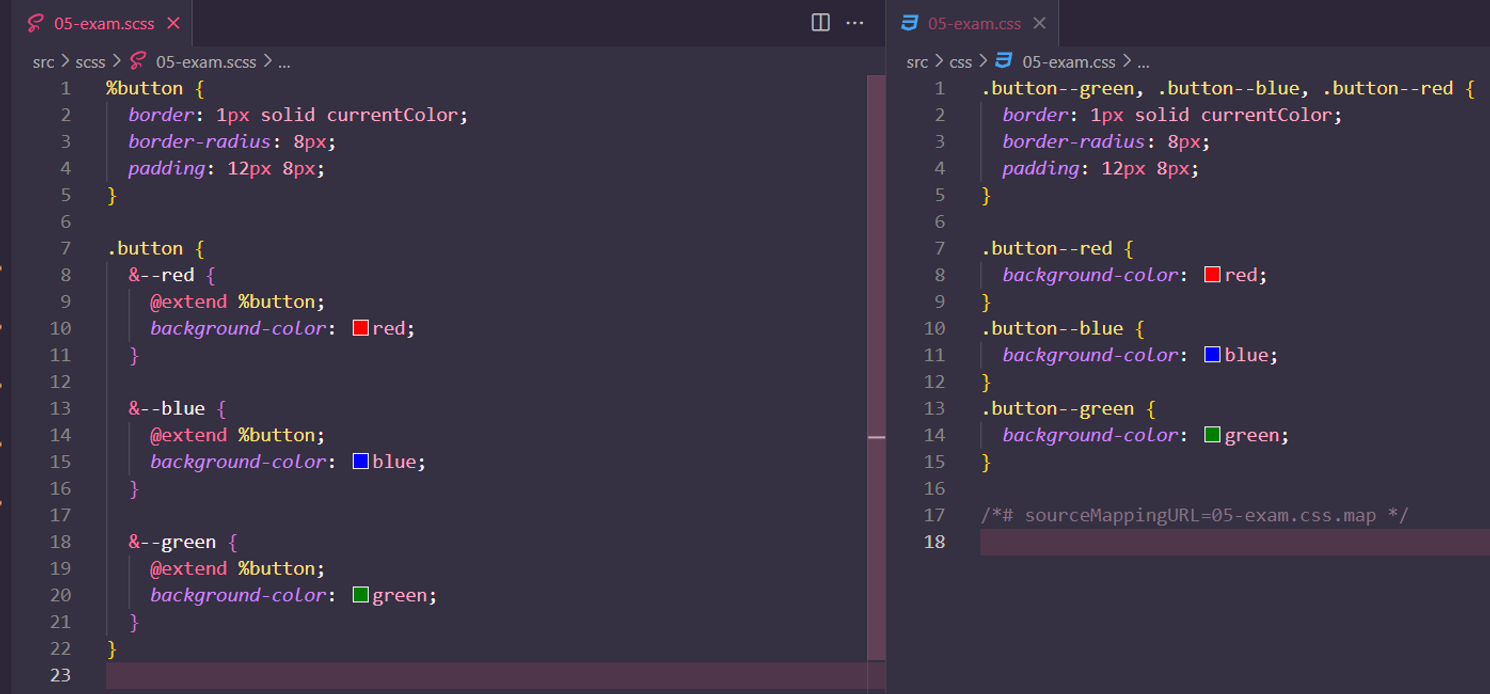
🍴 @extend
: 연관성 있는 규칙 만들기 위해 사용
- 특정 상속자 상속할 때 사용
- 여러 선택자가 스타일 상속받도록 할 수 있음
- 하나의 컴포넌트가 여러 스타일 갖는 경우 => 그걸 하나의 스타일 시트에서 관리할 때 적합
- 선택자끼리 연관성 높아서 꼬일 염려 없고 관리 용이

🍴 플레이스 홀더 선택자 %
: 확장만을 위해 스타일 선언하고 싶을 때 사용
- %가 포함된 선택자는 @extend로 불러와 쓰기 위해 사용됨
- 컴파일 된 CSS에 포함되지 않음

🍴 Partials
: 재사용 가능한 코드 조각을 담은 파일
- 보통 파일명 첫 글자로 _(언더스코어)를 붙여 구별
- CSS로 컴파일 안 됨
- 다른 Sass 파일에서 @use를 통해 불러와 사용됨
* 멤버명 앞에 '_'가 붙는 경우는? : 변수가 private하게 사용되도록 하기 위한 관례. 특정 파일 내에서만 사용하기 위한 의도로 정의.
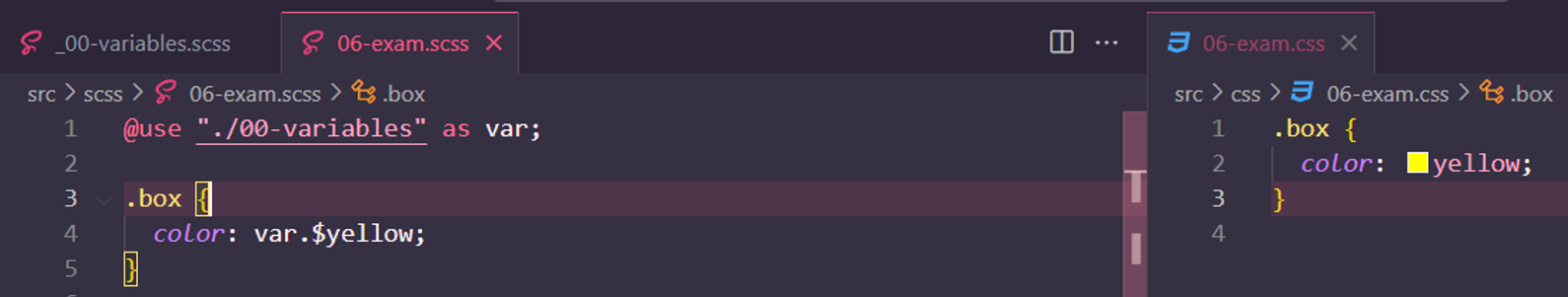
🍴 @use
: 다른 스타일 시트에 있는 변수, 함수, 믹스인 등을 불러와 결합해서 쓸 수 있음
- @import - 대상을 전역으로 불러와서 각 멤버가 어디서 정의됐는지 파악하기 어려움, 이름 충돌 가능
- @import는 사용 중단 예정이라 @use 사용해야 함
- 파일 시작 부분에 써야 함

🍴 namespace
: 특정 스타일이나 변수를 그룹화하고 충돌을 피하기 위해 사용되는 개념
- 모듈 시스템
- @use 규칙을 통해 모듈 불러올 때 모듈의 네임스페이스 지정할 수 있음
- 모듈 내의 변수, 믹스인, 함수는 네임스페이스를 통해 접근
- 부모 선택자 참조
- 특정 스타일 블록 내에서 자식 스타일 정의할 때 네임스페이스처럼 사용할 수 있음
- BEM(Block Element Modifier) 방법론과 유사하게 스타일의 범위 한정할 때 유용
- 특정 블록 내에서만 사용되는 스타일이라는 것을 명확하게 함
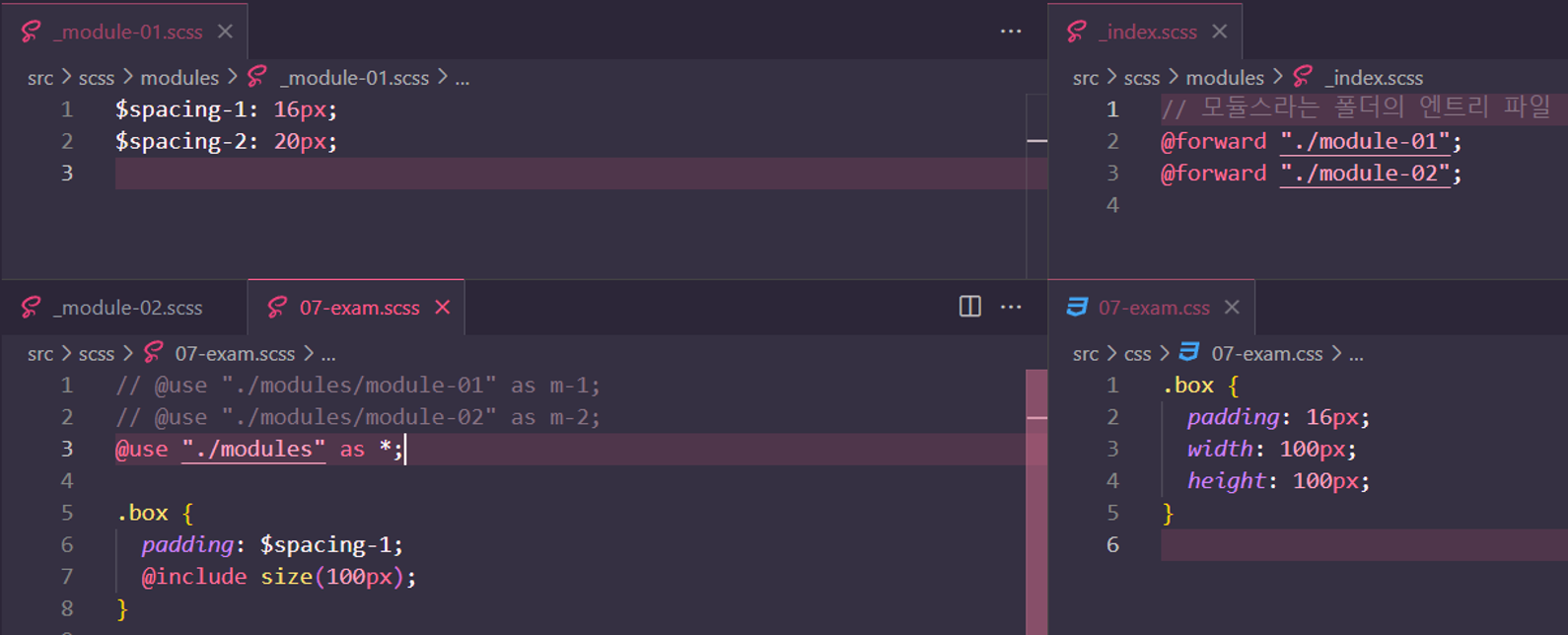
🍴 @forward
: @use를 불러온 곳에서만 멤버 사용 가능. 다른 Sass 파일에서 정의된 스타일, 믹스인 등을 다시 내보내기 위해 사용
- 코드 재사용
- 모듈 간의 의존성 관리 용이

🍴 폴더 관리 가이드라인
https://sass-guidelin.es/#architecture
Sass Guidelines
An opinionated styleguide for writing sane, maintainable and scalable Sass.
sass-guidelin.es
🍴 연산
: 같은 단위끼리 연산할 때 한 쪽 단위 생략하기
나누기 연산은 그대로 컴파일 됨(연산 되지 않고)
- 값이 변수에 저장되거나 함수에 의해 반환되는 경우
- 값이 ()로 묶여있는 경우
- 값이 다른 산술 표현식의 일부로 사용되는 경우
- Sass에서 나누기 연산은 math.div() 함수를 통해 수행됨
- CSS에서 /가 분리자로 사용되는 경우가 많기 때문
- 보간법 사용 권장
$operator3: math.div(8px, 1px) * math.div(2px, 1px); // 18px*px 🚨
.box1 {
padding: #{$operator3}px;
}- 보통 곱하기 연산을 통해 단위 붙여주는 방식 많이 사용함
$result: $num1 * $num2;
@debug meta.type-of(#{$result}px); // Debug: string
$result: $num1 * $num2 * 1px;
@debug meta.type-of($result); // Debug: number
@debug $result; // 27px
참고
[아무튼 Sass] 3. 더 편하게 CSS 다루기 - mixin, extend, 모듈화(import/use)
프롤로그 시리즈의 3번째 글! 이런 분들이 읽으시면 좋아요. - CSS를 다룰 수 있어요 - 하지만 Sass는 잘 몰라요 아무튼 Sass 시리즈 1. 시작하기 - Sass 개념, 컴파일러 설치 2. 기본 작성법 익히기 - 중
nykim.work
https://inpa.tistory.com/entry/SCSS-💎-연산자-Operations
[SCSS] 💎 연산자 (Operations) 정리
Operators (연산자) Sass 에서는 수학 연산자들을 사용 할 수 있습니다. 산술 연산자 + 더하기 - 빼기 * 곱하기 하나 이상의 값이 반드시 숫자(Number) / 나누기 오른쪽 값이 반드시 숫자(Number) % 나머
inpa.tistory.com
'회고 > Techit Frontend School 10기' 카테고리의 다른 글
| [멋쟁이 사자처럼 프론트엔드 스쿨] 22일차 TIL - arbitrary value, peer, @apply, object-fit, group, 다단 레이아웃 (1) | 2024.05.24 |
|---|---|
| [멋쟁이 사자처럼 프론트엔드 스쿨] 21일차 TIL - Tailwind (0) | 2024.05.22 |
| [멋쟁이 사자처럼 프론트엔드 스쿨] 19일차 TIL - Node, Sass (0) | 2024.05.20 |
| [멋쟁이 사자처럼 프론트엔드 스쿨] 15~18일차 회고 (0) | 2024.05.20 |
| [멋쟁이 사자처럼 프론트엔드 스쿨] 14일차 TIL - BFC, float, 네이밍 방법론 (0) | 2024.05.14 |