HTML & CSS
Flexbox -> flex-direction, flex-wrap, flex-flow
kelly09
2024. 5. 6. 16:18
🍰 Flexbox란?
- 1차원 콘텐츠용으로 설계된 레이아웃 모델
- 아이템 간 공간 배분, 강력한 정렬 기능 제공하기 위해 설계됨
- 왜 1차원이라고 하는가? -> 한 번에 하나의 차원(행 or 열)만 다룸. <-> Grid Layout
- flex container로 flex item들을 묶어야 함
🍰 flex 방향 지정하는 flex-direction 속성
- flex-direction 속성으로 설정한 축 = 주 축(main axis)
- 주 축에 수직인 축 = 교차 축(cross axis)
- row => 주 축은 행(가로), 교차 축은 열(세로) - 기본값
- row-reverse => flex-item은 주축 끝점에서 시작점으로(오른쪽 -> 왼쪽) 배치
- column => 주 축은 열(세로), 교차 축은 행(가로)
- column-reverse => flex-item은 주축 끝점에서 시작점으로(아래쪽 -> 위쪽) 배치
🍰 접근성 측면에서의 reverse
- 시각적 표시를 재정렬하는 속성 사용 시 접근성에 부정적인 영향 줄 수 있어서 주의
- row-reverse와 column-reverse => 재정렬이 시각적 순서에 대해서만 발생 👍🏻 , 논리적 순서 정렬 X
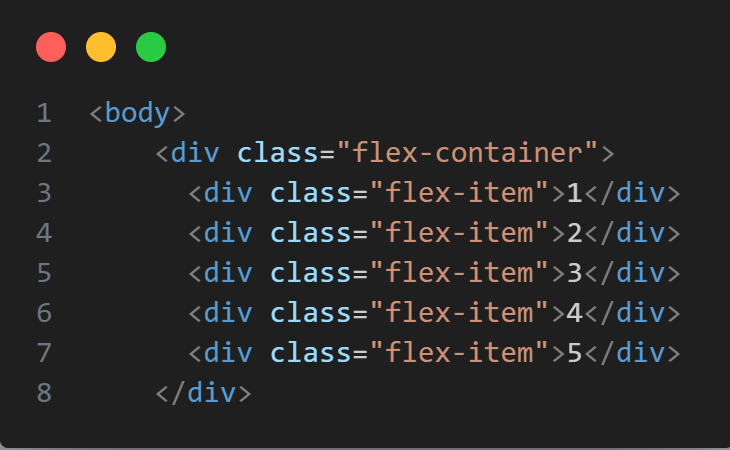
🍰 한 줄/ 여러 줄 배치하는 flex-wrap 속성
- no-wrap - 항목을 한 줄에 표시. 기본값
- wrap - 항목을 여러 줄에 표시
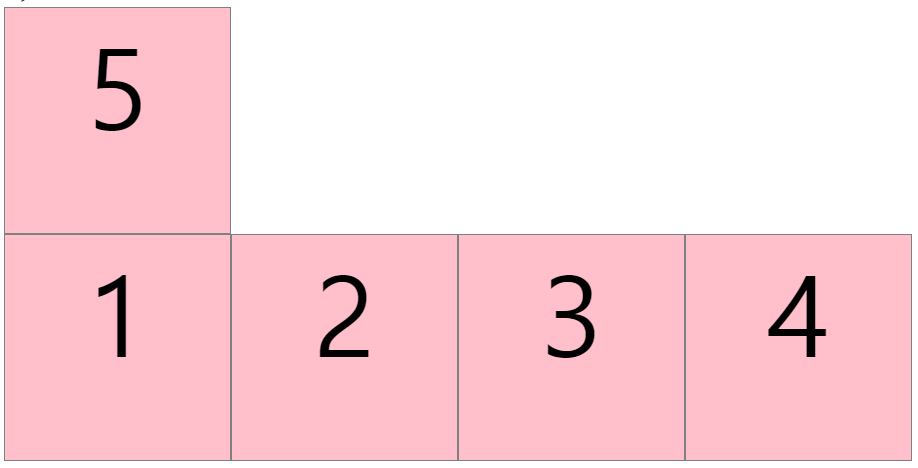
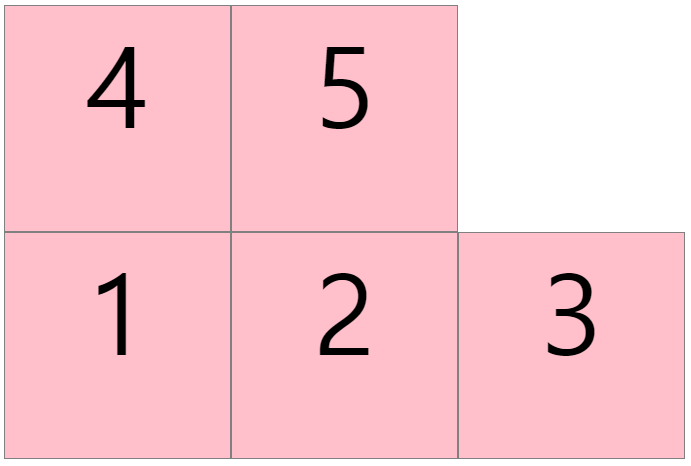
- wrap-reverse - 항목을 여러 줄에 표시, 기존 방향과 반대로 배치





- wrap-reverse로 지정 시 주축: 시작점 -> 끝점(왼쪽 -> 오른쪽), 교차축: 끝점 -> 시작점(아래 -> 위)
🍰 flex 방향과 여러 줄 배치 한꺼번에 지정하는 flex-flow 속성
- flex-flow: <flex 방향> <flex 줄 배치>
flex-flow: row; /* 왼 -> 오른, 한 줄에 표시 */
flex-flow: column wrap; /* 위 -> 아래, 여러 줄에 표시 */참고: https://developer.mozilla.org/ko/docs/Web/CSS/CSS_flexible_box_layout/Basic_concepts_of_flexbox,